
因應大眾習慣使用流動裝置上網,所以近年已有許多網站都為頁面改用響應式設計,方便用家使用不同螢幕尺寸大小的裝置,都可以觀看符合頁面寬度的內容,不用左右滑動。至於我們常用的Google搜尋,亦終於開始測試採用響應式頁面設計。
[the_ad_placement id=”ad2″]

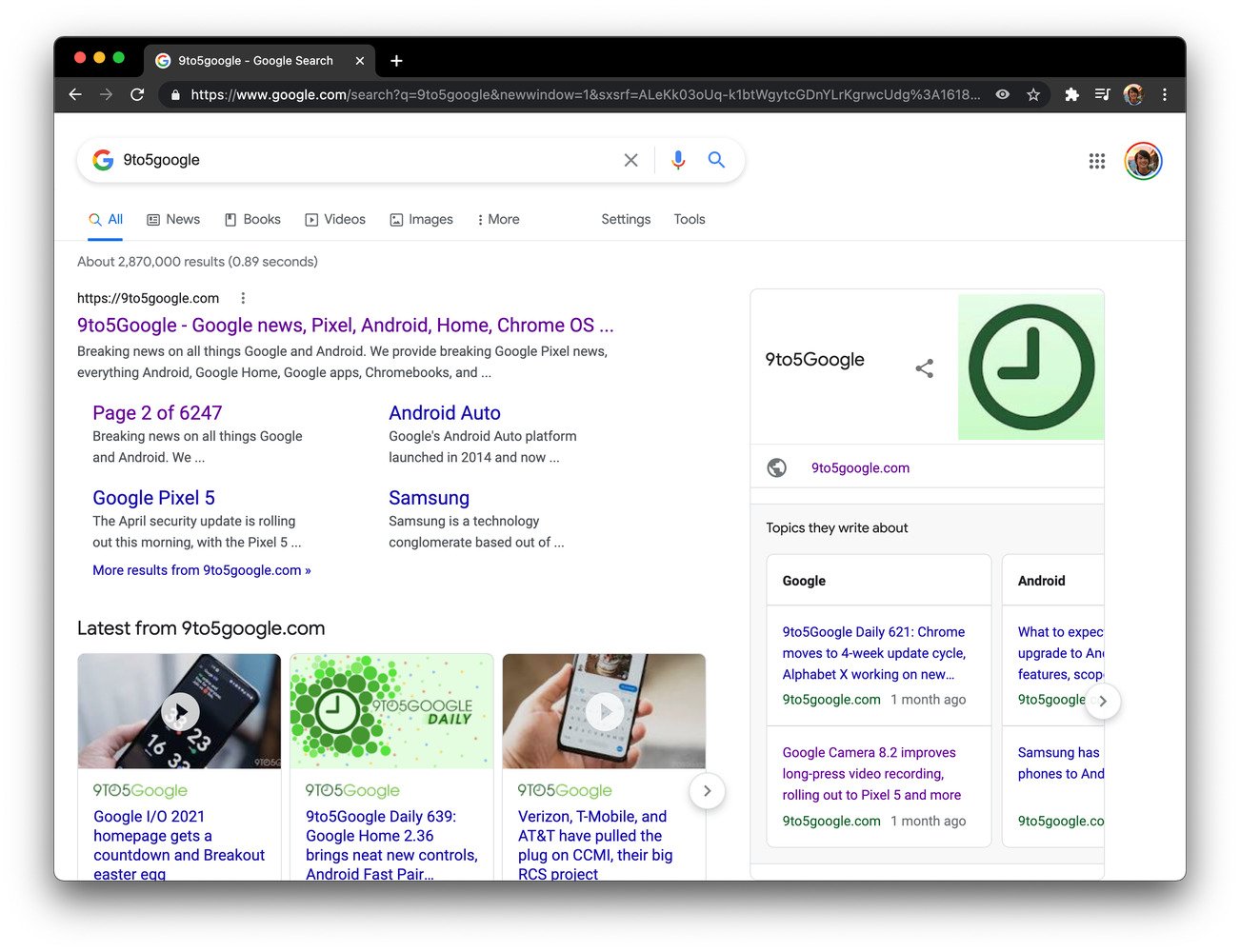
若我們在電腦的瀏覽器使用Google搜尋,或會留意到若是縮小瀏覽器的視窗大小,Google搜尋頁面的內容排列並不會隨之改變,而是需要用家自行左右滑動,才可以瀏覽超出視窗範圍的內容,證明現有的Google搜尋頁面並沒有採用響應式網頁設計。

其實,Google已經開始測試於搜尋結果的頁面改用響應式設計。換言之,當用家改變瀏覽器視窗大小,頁面內容的排列亦會隨之變化,例如左上方的Google標誌會隱藏起來,以節省空間讓眾多搜尋結果可以左移,足以容納頁面內所有內容。

因現時Google搜尋的首頁已經採用響應式網頁設計,所以搜尋結果的頁面亦同樣改用響應式網頁設計是十分合理的,亦能方便不同用家的需要。由於現時仍在測試中,故Google何時才會為搜尋結果頁面改用響應式設計仍是未知之數。
來源︰9to5Google
